ブログを開設するにあたって、最初は無料ブログか有料ブログか、どちらで運営していくか迷うかと思います。
趣味として雑記ブログを更新していくなら前者ですが、集客・収益を目指すのであれば間違いなく後者。
そしていざ、ブログを更新・手直ししていると、ある日突然デザインを変更したくなる衝動に駆られることもあるのではないでしょうか?
僕はWordPressの無料テーマであるCocoonを使用しているのですが、スキンのGrayishがかゆいところに手が届くカスタマイズが出来ることが判明。
そこで今回は、Cocoonを使っているけどデザインを変えたいな、とお考えの方の参考になればと思い、Grayishのおすすめポイントをまとめてみました。
おしゃれなデザインにカスタマイズして、楽しくブログを運営していきましょう。
WordPress無料テーマCocoon
先にお伝えしておくと、僕はIT関係の知識があるわけではないので、詳細は別途その道に詳しい人の情報を参考にしてくださいね。
ではまず、集客・収益を目指すブログを開設するためにはサーバーを借り、独自ドメインを取得してWordpressで運営していきましょう、というのが定石となっています。
WordPressとは世界で圧倒的なシェアを誇る無料で使えるソフトウェア。数多くの無料・有料テーマが用意されていて、初心者でもあっという間にウェブサイトを構築できます。細かい設定などは知識が必要ですが、ネット上に情報があふれているので大体の悩み・問題は解決できます。注意点として、ここでいうWordPressとはWordPress.orgのことを指しています。
また、Wordpressはテーマを選ぶ必要があるのですが、有料・無料も含めると数が多すぎるので初めての方は分からないと思います。
その中でも、無料テーマを使っていきたい場合は多くのブロガーさんが有料級テーマであるCocoonをおすすめしています。
実際に僕もCocoonを使っている感想としては、デザインをカスタマイズするのは大変ですが、不便を感じたことがありません。
むしろ機能満載で有難い限り。
Cocoonはエックスサーバー
![]() と連携していて、簡単に始めることが出来るうえサポートやマニュアルも分かりやすく説明があるので安心。
と連携していて、簡単に始めることが出来るうえサポートやマニュアルも分かりやすく説明があるので安心。
また、サーバーの準備が出来たらドメインを取得するのですが、独自ドメインはXserverドメイン
![]() で統一するのがいいでしょう。
で統一するのがいいでしょう。
最初は無料テーマCocoonをダウンロードしてひとまずブログを運営してみる、というのは間違いない方法かと思います。
Grayish
Cocoonの機能は多岐に渡るのですが、Cocoon設定の中にワンクリックでデザインを変更できるスキンという項目があります。

スキンという機能を使うことで様々なデザインに簡単に変更できるのですが、僕は使ったことがありませんでした。
しかし、Cocoonでタブブロックが標準装備になったことをきっかけに、カスタマイズできないか検索していた時にスキンのGrayishを見つけて興味が湧きました。
GrayishはWebデザイナーのななふさんが作成したスキン。
内容を読んでみたら、こういう感じにしたいな、が詰まっていたのでマニュアルを熟読して変更。
その中でも、特におすすめしたいポイントをご紹介していきます。
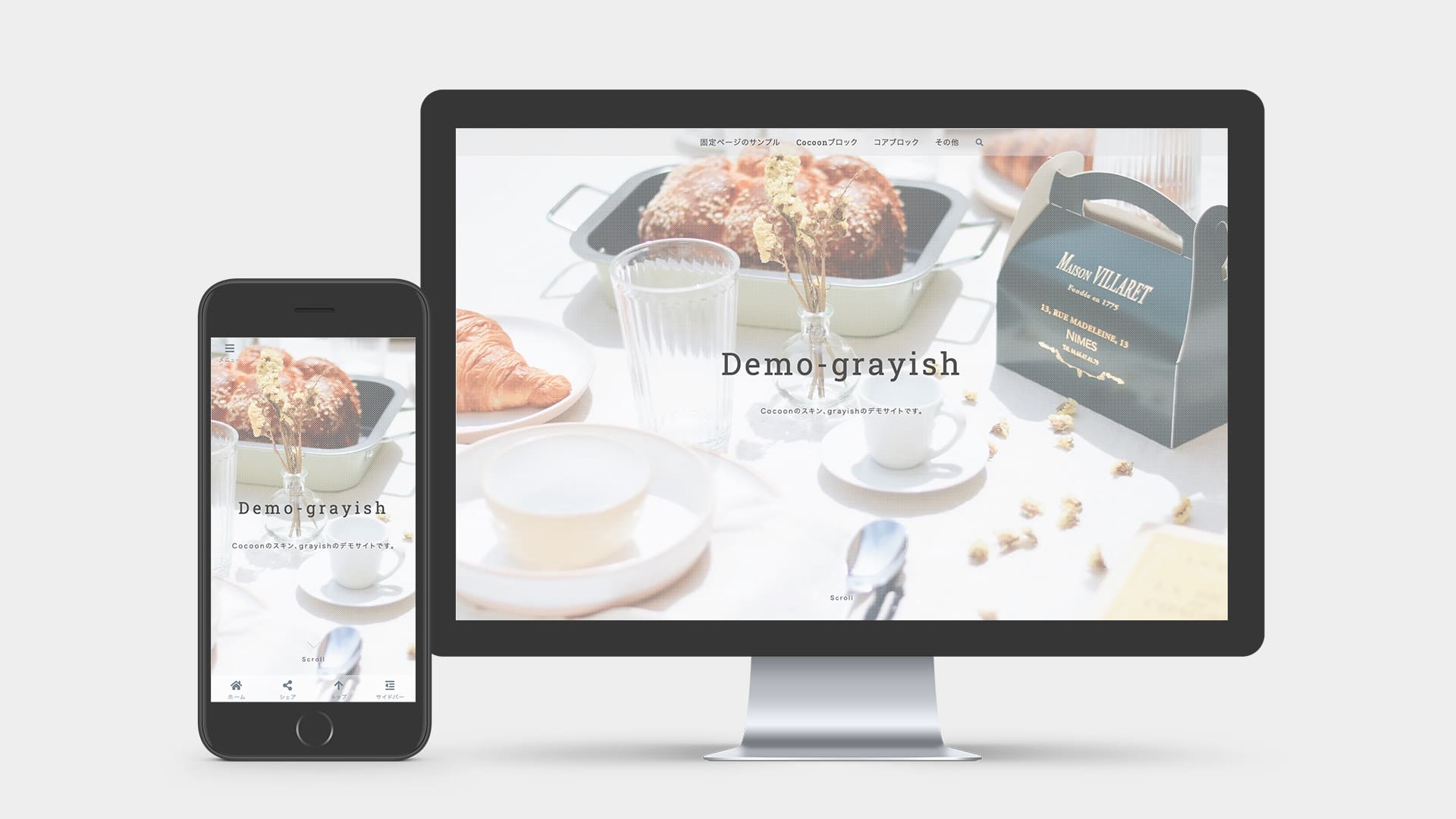
ヘッダー画像がフルサイズ表示
まず一番に挙げたいのがヘッダー画像。
いろいろなブログやWebサイトを眺めている中で、スマートフォンで見た時にトップ画がフルサイズで表示されているデザインがいいなと感じていました。
それが、GrayishならCocoon設定でヘッダー画像を指定するだけでフルサイズ表示されるので、一気に雰囲気を変えることが出来ます。
しかも、画像にオーバーレイ(画像に色を重ねる)をかけてナチュラルな柔らかい雰囲気にするのも、独自の設定で簡単に出来ます。

パソコンだと画像が見切れてる感がありますが、修正しきれずご容赦を。

使用する画像は、見せたい画が中央付近にまとまっている方がバランスよく映ります。
トップページの見出しデザイン
トップページのデザインを自分なりにカスタマイズしていたのですが、いまいちだなと感じたまま数年。
サイト型で見やすく作りたいと試行錯誤したものの、見出しが個別記事のデザインと同じになってしまっていたのでトップページ感がありませんでした。
Grayishはそのお悩みを解消する記事が書かれていて、見出しデザインを変えただけでもトップページらしさがでました。

見出しを変えれたときはテンションが上がりましたね。
ここは少し難しかったのですが、CSSで元々の見出しのデザインを打ち消して、見出しブロックの「高度な設定」からフォントを変える作業をします。
設定範囲外の複雑なCSSやhtmlなどのカスタマイズは自己責任でお願いします。
タブブロックのカスタマイズ
タブブロックとは、指定のボタンを押すとボタンに関連付けられた一覧が表示される機能。
例えば、コーヒーのカテゴリーに知る・器具というサブカテゴリーがあるとして、タブにそれら2つを設定するとボタン一つで記事一覧が切り替わる、というもの。

考え方によっては、タブを押さないと一覧が見れないのであまり意味がないのでは?という意見も。
僕的にはカテゴリーを選んで読んでもらいたいのと、ズラーっとカテゴリーが並ぶよりも目的のページを見つけやすいと感じたので、トップページに設置したかったのです。
Cocoonのデフォルトでタブブロックを設置してみたら、バランスが気になったのでGrayishの記事を参考にデザインを変更してみました。
独自のデザイン一括変更
Grayishをスキンに設定すると、外観のカスタマイズ欄に独自ボタンが追加されるようになります。

これを変更するだけで自分好みのブログデザインに近づけるので、かなりありがたい機能。

ヘッダー画像のオーバーレイもこの機能を使って簡単に変更できます。
その他
他にも、独自のプラグインがあったり、カスタマイズのパターンをシェアできるようになっていたりと、Cocoonもそうですが無料でここまで出来るのものかと。
知識がない僕からすると、ホントに有難い限り。
これからも継続していただけるように、少しばかり応援しました。
新しいカスタマイズなどが更新されるのが楽しみですね。
まとめ
ブログを開設・運営していくなら、Cocoon×Grayishは僕の中で一推しの組み合わせ。
Cocoonで有料テーマに匹敵するブログの構成を作り、Grayishでブログデザインをワンランク上のものに。
ブログ開設・運営でお悩みの方は、ぜひ検討してみてくださいね。